This is written for WordPress version 4.0 and Enthusiast 3.1.5, a popular fanlisting management script. In this tutorial we’re going to create two WordPress pages to display lists of our owned and joined fanlistings. I’m not a computer programmer, I do everything by trial and error, so please no complaints about how shitty the code is. ![]()
Before we begin you need to download the following:
- This WordPress plugin: https://wordpress.org/plugins/insert-php/
- These replacement files:
 6.79 kB
6.79 kB
You also need to know the absolute path to the Enthusiast folder of your website.
The absolute path depends on the hosting you use, and should look something likes this:
/home/users/c/computerhope/public_html/cgi-bin
But it’s different with different host companies, for example check here or here. I can’t help you with that, but you should be able to find it via your hosting control panel.
Steps
1. Install and activate the WordPress plugin mentioned above.
2. Using FTP client, go to the Enthusiast folder, delete default show_joined.php and show_owned.php and replace them with the files you’ve just downloaded.
3. Create a WordPress page for owned fanlistings. You can chose any title that you want, e.g. “Owned fanlistings” or “Owned”.
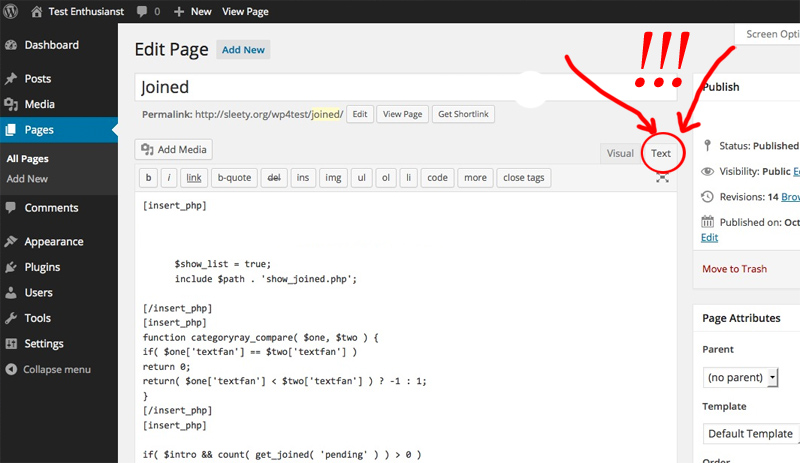
4. Disable visual editor, of course, or it’ll ruin the code.

5. Copy and paste the following code to your new page:
[insert_php]
include ("/storage/home/absolute path/config.php");$status = 'current';
$hide_dropdown = false;
$show_list = true;
include $path . 'show_owned.php';[/insert_php]
[insert_php]
function categoryray_compare( $one, $two ) {
if( $one['textfan'] == $two['textfan'] )
return 0;
return( $one['textfan'] < $two['textfan'] ) ? -1 : 1;
}
[/insert_php]
[insert_php]
if( $intro )
echo '<li> <a href="' . $pagefan . $connector . 'catfan=all">All ' . 'categories</a> </li>';if( $intro )
echo '<option value="all">All listings</option>';
usort( $catsfan, 'categoryray_compare' );
foreach( $catsfan as $catfan )
echo '<li><a href="' . $pagefan . $connector . 'catfan=' . $catfan['catfanid'] .
'">' . $catfan['textfan'] .
'</a></li>
';
[/insert_php]
</ul>
<p class="show_owned_credits">
<a href="http://scripts.indisguise.org">Powered by Enthusiast.</a></p>
6. Find the second line, which looks like
include ("/storage/home/absolute path/config.php");
Replace /storage/home/absolute path/config.php with the absolute path to your config.php file.
7. Save the page, it should now display the list of owned fanlistings by categories. You can write anything you want on that page, as long as it’s not inside the code. If the code doesn’t work, read this.
8. Create a WordPress page to display joined fanlistings. Again, chose any title that you like, e.g. “Joined fanlistings” or “Joined”. Don’t forget to disable visual editor.
9. Copy and paste the following code to your new page:
[insert_php]include ("/storage/home/absolute path/config.php");
$show_list = true;
include $path . 'show_joined.php';[/insert_php]
[insert_php]
function categoryray_compare( $one, $two ) {
if( $one['textfan'] == $two['textfan'] )
return 0;
return( $one['textfan'] < $two['textfan'] ) ? -1 : 1;
}
[/insert_php]
[insert_php]if( $intro && count( get_joined( 'pending' ) ) > 0 )
echo '<option value="pending"> All pending approval</option>';
usort( $catfans, 'categoryray_compare' );
foreach( $catfans as $catfan )echo '<li><a href="' . $pagefan . $connector . 'catfan=' . $catfan['catfanid'].'">'.$catfan['textfan'].'</a></li>';
[/insert_php]
</ul>
<p class="show_owned_credits">
<a href="http://scripts.indisguise.org">Powered by Enthusiast.</a></p>
10. Again, find the second line, which looks like
include ("/storage/home/absolute path/config.php");
Replace /storage/home/absolute path/config.php with the absolute path to your config.php file.
11. Save the page, it should show the list of joined fanlistings.