How do I use custom fonts on my fanlisting pages? Well, that’s really quick and simple, and you only need some basic coding skills. ![]()
Firstly, choose a font. You may take one from your Windows “Fonts” folder or download it from the Internet. There are a plenty of websites with free fonts in the web, such as google.com/fonts, www.dafont.com and others. For the purpose of this guide, I’m going to use a font called Source Sans Pro designed by Adobe, downloaded from Font Squirrel. So, visit one of these websites that I mentioned, download the zipped archive with a font (or fonts) that you prefer, and extract all files. You will probably get several font varieties from one archive. From those, choose a font style/variety that you like. I’m going to pick SourceSansPro-Light.otf.
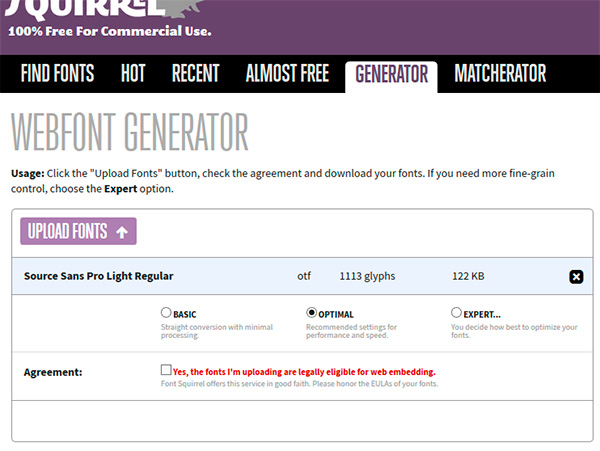
Now go to this page: http://www.fontsquirrel.com/tools/webfont-generator. It’s a free web kit generator, which allows to upload your own fonts, convert them to various formats, and create a CSS file – all at the same time. Let’s upload your font(s). It should look something like this:

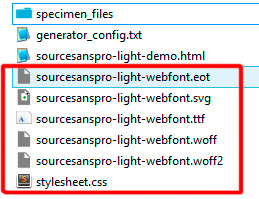
Do not forget to confirm that Source Sans Pro is indeed a free font by ticking the box next to “Yes, the fonts I’m uploading are legally eligible for web embedding”. Then download your kit. You’ll get a zipped archive named something like webfontkit-20150920-105007.zip (uploaded here for the purpose of this tutorial). Unzip it. As you can see, it contains our font in different formats and another file called stylesheet.css. These are the files that we need from it:

Put the fonts into your website’s folder, and add the code from stylesheet.css to your CSS file. The resulting CSS code should look like this:
body {
color: ....
background: ....
font: 62.5% "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;
}@font-face {
font-family: 'source_sans_prolight';
src: url('sourcesanspro-light-webfont.eot');
src: url('sourcesanspro-light-webfont.eot?#iefix') format('embedded-opentype'),
url('sourcesanspro-light-webfont.woff2') format('woff2'),
url('sourcesanspro-light-webfont.woff') format('woff'),
url('sourcesanspro-light-webfont.ttf') format('truetype'),
url('sourcesanspro-light-webfont.svg#source_sans_prolight') format('svg');
font-weight: normal;
font-style: normal;}
yada yada, some more code....
We are almost finished! Add the font name to your code:
body {
color: ....
background: ....
font: 62.5% "source_sans_prolight", "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;
}@font-face {
font-family: 'source_sans_prolight';
src: url('sourcesanspro-light-webfont.eot');
src: url('sourcesanspro-light-webfont.eot?#iefix') format('embedded-opentype'),
url('sourcesanspro-light-webfont.woff2') format('woff2'),
url('sourcesanspro-light-webfont.woff') format('woff'),
url('sourcesanspro-light-webfont.ttf') format('truetype'),
url('sourcesanspro-light-webfont.svg#source_sans_prolight') format('svg');
font-weight: normal;
font-style: normal;}
yada yada, some more code....
You’re done! ♥ Please mind that not every font looks good when embedded on a website. It takes some experimenting, especially if you prefer to use smaller font size. In case you’re interested, my font Source Sans Pro is not exactly easy on the eyes. ;) It will look like this in Firefox:
